Guia para trabalhar com Custom HTML
Resumo
Neste manual você encontrará detalhado o que pode fazer com a funcionalidade de Custom HTML. Isso possibilitará ao vendedor maior flexibilidade na implementação de funcionalidades especiais, que cobrem as necessidades adicionais da marca.
As agências podem realizar as seguintes alterações:
Modificar completamente o header.
Modificar completamente o footer.
CSS: aplicar mudanças no header e footer.
Incluir JS (no header e footer): com isso poderá incluir algumas coisas extras como, por exemplo, uma ferramenta de chat.
Conteúdos
→O que é permitido fazer em uma loja com Custom HTML?
→Requisitos técnicos para trabalhar com Mercado Shops
→Práticas recomendadas
→Práticas NÃO recomendadas
→Recomendações gerais
→Perguntas Frequentes
→Seções da home do Mercado Shops
↳Seções de produtos
↳Seções de categorias
↳Seções de conteúdo
→Tipos de arquivos
→Passo a passo para preparar seu ambiente de desenvolvimento local
→Estrutura do projeto
→Como adicionar o código Javascript no seu projeto
→Folhas de estilo
→Variáveis do template
→Variáveis do header
→Variáveis do footer
↳Para lojas do Brasil
↳Para lojas da Argentina
→Carrossel de recomendações
O que é permitido fazer em uma loja com Custom HTML?
Alguns exemplos:
- Customizar header
- Customizar footer
- Cambios de estilo con CSS
- Ter conhecimento de JavaScriptt
- Ter conhecimento de HTML e Handlebars
- Ter conhecimento de CSS
- Home: nome da loja
- VIP: título do produto
- Search: título da busca
- Title: [Nome da loja] | Loja Online no idioma correspondente
- Description:
- Title: [Nome do item] | [Nome da loja]
- Description: [Mensagem pré-estabelecido] [Mesma lógica de descrição na HOME]
- Title: [Nome da loja] | [texto de busca]
- Description: [Mensagem pré-estabelecido]
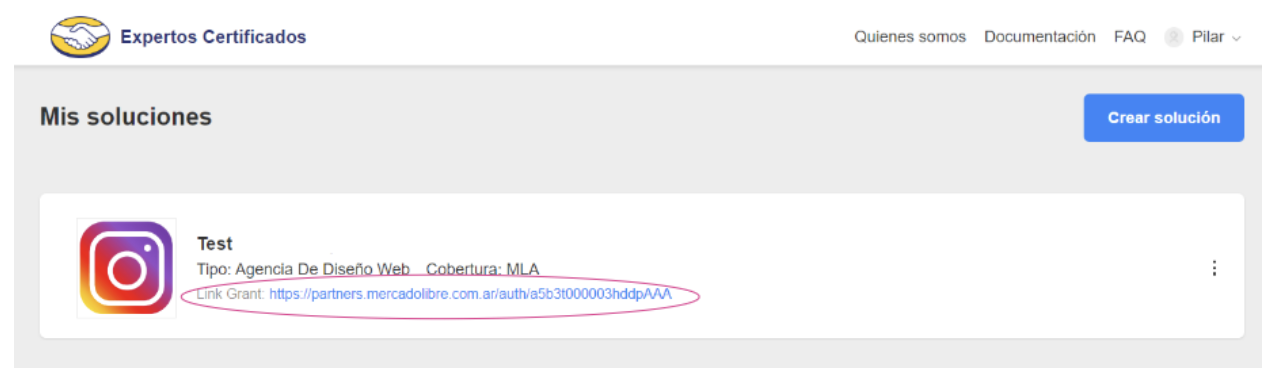
- Lembre-se de informar ao vendedor que pode solicitar autorização de colaborador a agência para que ao finalizar o design o carregue na conta do vendedor.
- Lembre-se de enviar ao vendedor o endereço de grant para confirmarem que estão cientes de sua agência. Poderá fazer isso em https://partners.mercadolivre.com.br/partnercenter/solutions
- Considere que o código JS, incluido por default no template que oferece as funcionalidades ao menu e a caixa de busca do header está preparado para funcionar corretamente com a estrutura HTML original do header e do footer, portanto se fizer alterações nesta estrutura, será necessário substituir o código JS original, seja modificando ou apagando.
- Conteúdo do ZIP custom: recomendamos subir apenas os arquivos necessários e não incluir backups de versões anteriores do site, se não considerar isso, poderá gerar um aumento de tempo de resposta ao carregar conteúdo que não é necessário.
- flash: componente flash.
- enabled: permite habilitar ou não uma mensagem do tipo flash.
- message: mensagem exibida no componente de flash.
- action:
- menu: é uma matriz com as categorias que aparecem no cabeçalho e no rodapé.
- url: link configurado para a categoria em destaque.
- text: texto configurado.
- url: link que leva à rede social configurada
- nombre:texto configurado para a rede social em questão.
- address:rua e número configurado.
- city: cidade configurada.
- state: estado configurado.
- legal_name
- legal_doc
- qr_link: link para os dados da loja na afip.
- qr_img: url para mostrar a imagem do código QR.
- Container geral (aplica todos os carrosseis):
- Container específico (afeta apenas este carrossel):
- Título do carrossel:
- Cards:
- Footer:
- Container geral (aplica todos os carrosseis):
- Container específico (afeta apenas o carrossel/lista desejado(a):
- Título do carrossel/lista:
- Cards:
- Footer (solo para double):
- Pode modificar por completo o design. Modificar tipografias, cores, adicionar outros ícones.
- Com JS pode incluir outros componentes no header mesmo. Por exemplo, um contador de black friday, ou um buscador.
- Pode modificar por completo o design. Modificar tipografias, cores, adicionar outros ícones.
- Pode adicionar algum outro componente por cima do footer, como, por exemplo, uma assinatura a newsletter ou um feed do Instagram.
- Modificar os estilos da home, search e VIP
Requisitos técnicos para trabalhar com Mercado Shops
Práticas recomendadas
Ao realizar alterações no HTML, sugerimos seguir nossas recomendações e evitar criar hacks. Os hacks não estão contemplados em alterações de produto, por isso podem romper diante de novos desenvolvimentos de arquitetura de produto e comprometer a experiência da loja.
Nossa recomendação é manter as alterações alinhadas com as boas práticas e evitar as práticas não recomendadas.
A seguir, por favor revise as práticas recomendadas como seguras:
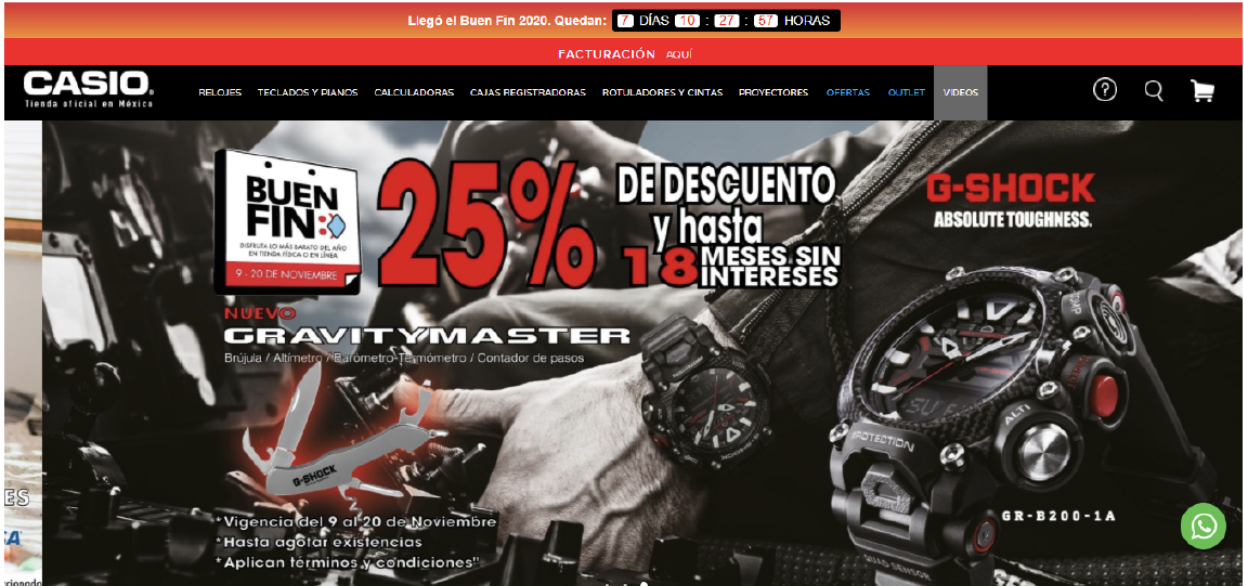
1 - Incorporar um favicon personalizado.

2- Alteração completa do menu de navegação (ex: estilos, menu de categorias).

3- Alteração completa do design do header.

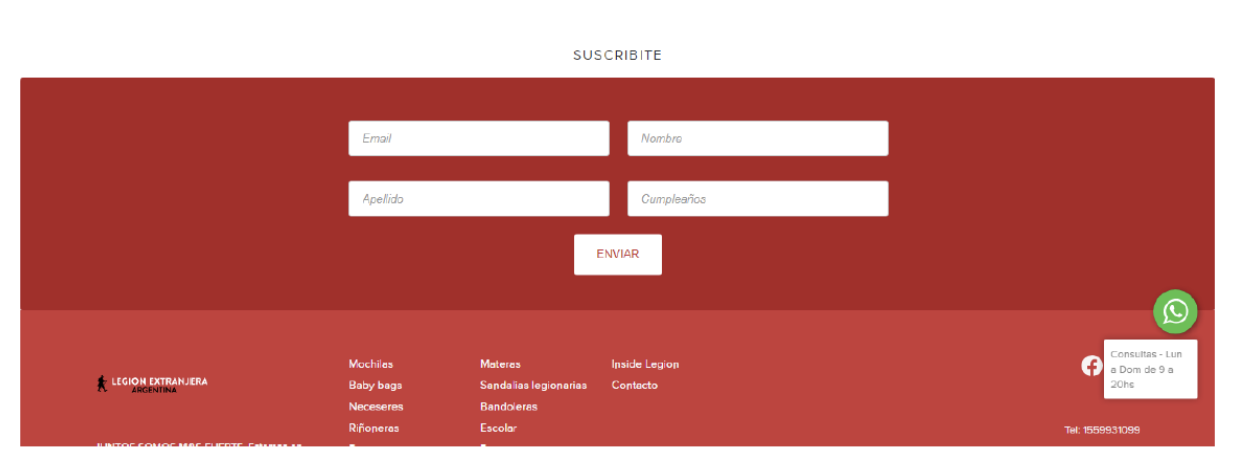
4- Incorporar assinatura a uma newsletter.
Dica: adicione colocando no header ou no footer, não recomendamos colocá-lo na home.

5- Alterações de cores e tipografia na home, search e VIP.

6- Adicionar uma imagem com texto (se incluir na home, considere que é um pouco mais arriscado).

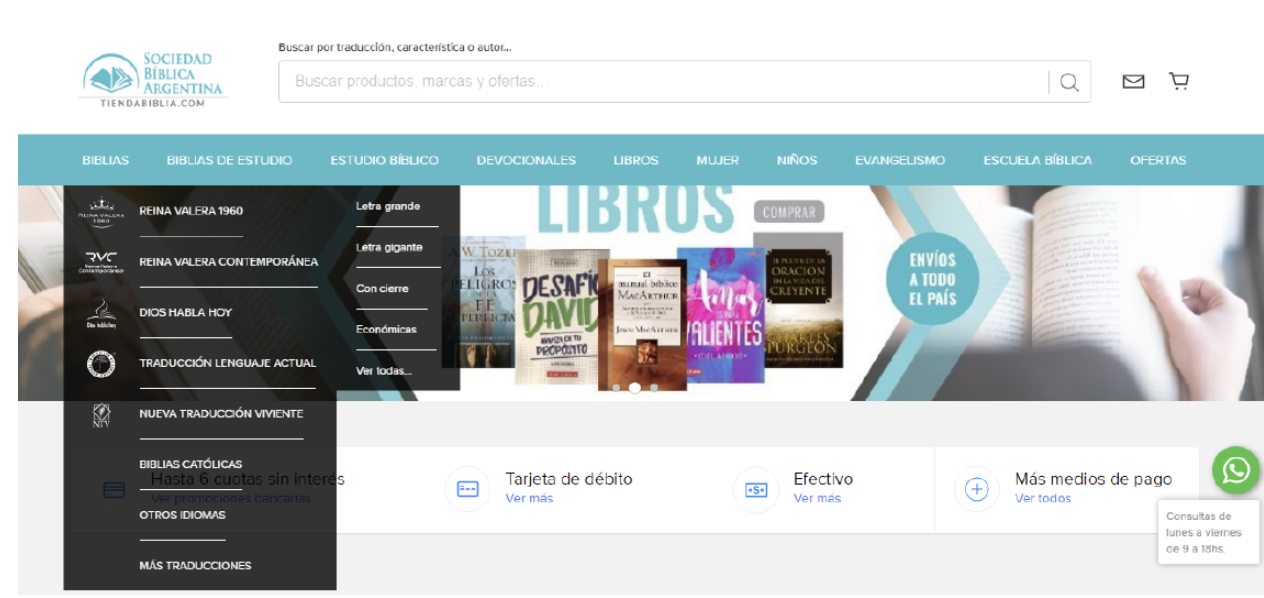
7- Adicionar acessos diretos a redes sociais no cabeçalho.

8- Alterações no menu de navegação:
a. Adicionar um despregável de categorias
b. Incluir imagens ao despregar categorias
Dica: deixar que o usuário possa continuar configurando o menu e as categorias que quiser que sejam apresentadas no editor.

9- Modificar por completo o footer: tipografias, cores, adicionar outros ícones. Aqui também poderá adicionar o link a páginas personalizadas.

10- Adicionar componentes de banners.

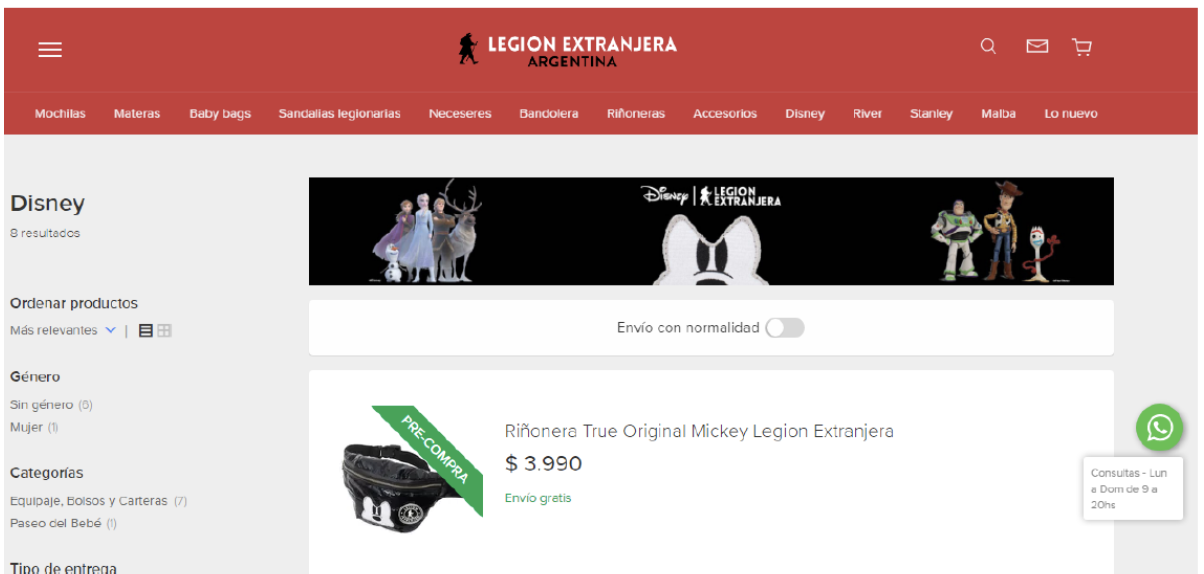
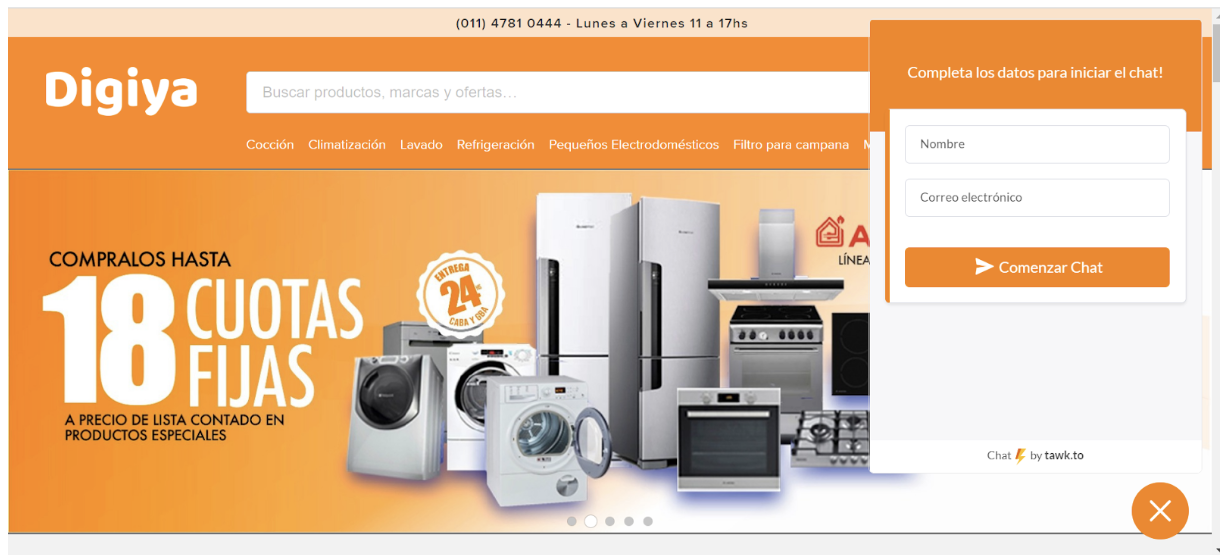
11- Utilizar JS para incluir algum widget adicional como, por exemplo, uma ferramenta de chat..

12- Boas práticas para posicionamento SEO:
i) Não adicionar H1s nos custom HTML. Pelo Mercado Shops estabelecemos os seguintes H1:
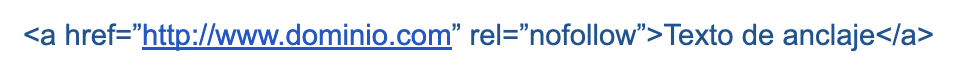
ii) Se decidir adicionar um link a outra página, considere marcá-lo como no-follow link, se não quiser que este link se beneficie em temas de SEO e possivelmente Google penalize o site de origem. Exemplo de no-follow:

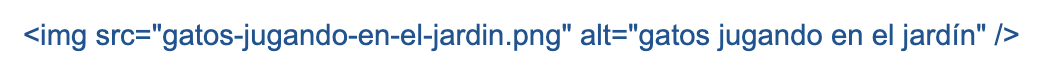
iii) Se adicionar uma imagem custom deverá somar o atributo alt a essa imagem, por exemplo:

iv) Considere que os meta-tags (título e descrição) são administrados pelo Mercado Shops da seguinte maneira:
HOME (Página principal)
- Primeira opção: mensagem na seção anúncio do cabeçalho ou mensagem no footer da loja.
- Segunda opção: [Nome da loja] + informação de contato
VIP (Página de detalhe do produto)
SEARCH (Página de busca)
Práticas NÃO recomendadas
Para garantir que não ocorram problemas visuais na loja existem algumas práticas que recomendamos não fazer por enquanto.
Por exemplo, as alterações na distribuição dos componentes, tanto na home, VIP ou search, tem um risco alto, já que diante de alterações realizadas no front, a customização pode deixar de funcionar ou ocasionar em problemas visuais, inclusive no pior cenário, derrubar a navegação do site.
Também não recomendamos agrupar produtos ou categorias de produtos, já que pode impactar diante de uma alteração de anúncios.
Bem como alterações no checkout.
Idealmente, desde Mercado Shops recomendamos modificar o header, footer, além de tipografias e cores usando o arquivo CSS que vem dentro del zip.
Por favor, não adicionar etiqueta HTML do tipo < footer > porque já existe um.
Recomendações gerais

Perguntas Frequentes
1- Como posso criar telas e design para clientes do Mercado Shops se sou uma agência?
R: Para oferecer que serviço indicado, deve seguir uma série de passos, entre os quais encontra-se um teste de habilidades de Custom HTML. Saiba mais nosso site para Partners.
Em nosso site, recomendamos que crie sua solução para ser um Parceiro do Mercado Livre. Deverá clicar em "Converter-se em parceiro/Criar solução/Agências de design Web" e seguir o passo a passo.
2- Como habilitar o Custom HTML?
R: Para habilitar o Custom HTML, pediremos que faça uma tarefa onde deverá fazer uma série de alterações em uma loja de teste. Se a tarefa for finalizada corretamente, poderá solicitar a habilitação de Custom HTML ao seu contato do Mercado Shops.
3- Quais são as premissas para personalizar o Custom HTML?
R: A iniciativa foi pensada para modificar header e footer, e queremos que seja mantido este scope, fazer alterações na home devem ser realizadas na planilha de estilos e testadas com a loja teste com o código JS, mas estas alterações não são recomendas porque diante de melhoras que implementamos (Time de Desenvolvimento) no fluxo, podem ocorrer problemas na experiência. Por isso limitamos as apenas alterações mínimas e indispensáveis na home, vip e search.
4- Quais requisitos são necessários para ser uma agência certificada?
R: Uma vez ativado o recurso Custom HTML, a agência entrará em um período de avaliação de 3 meses, onde terá que preencher o seguinte requisito: pelo menos dois dos clientes para os quais tenha personalizado o HTML devem atingir um nível mensal de TGMV entre U$ 5.000 e U$ 19.999. Se conseguir isso dentro de 3 meses, poderá avançará com a certificação.
Seções da home do Mercado Shops
Seções de produtos
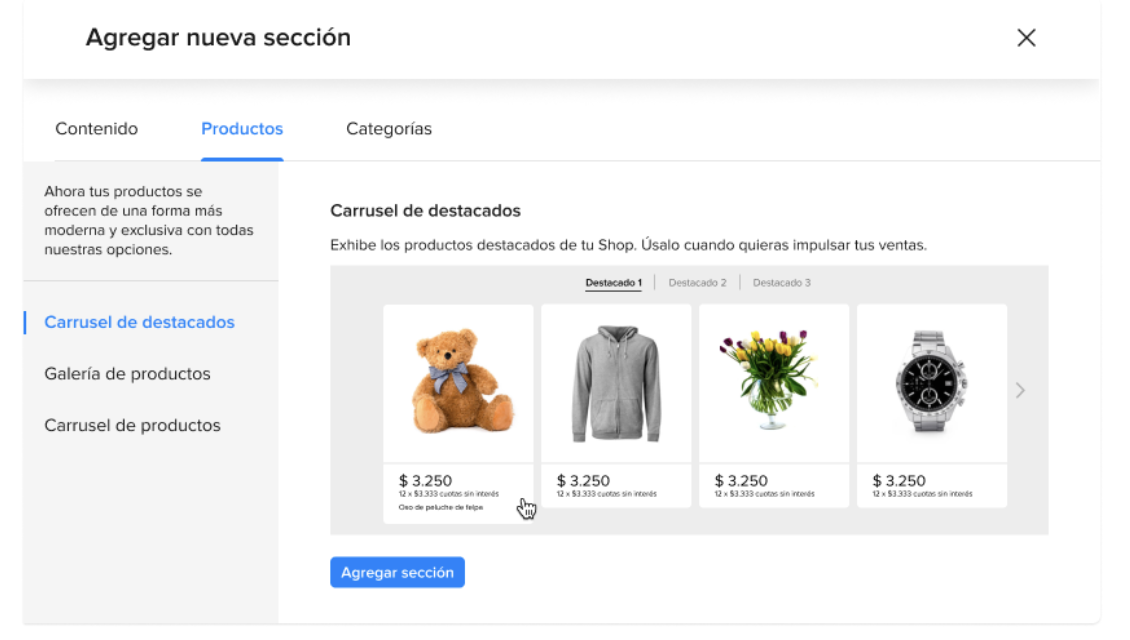
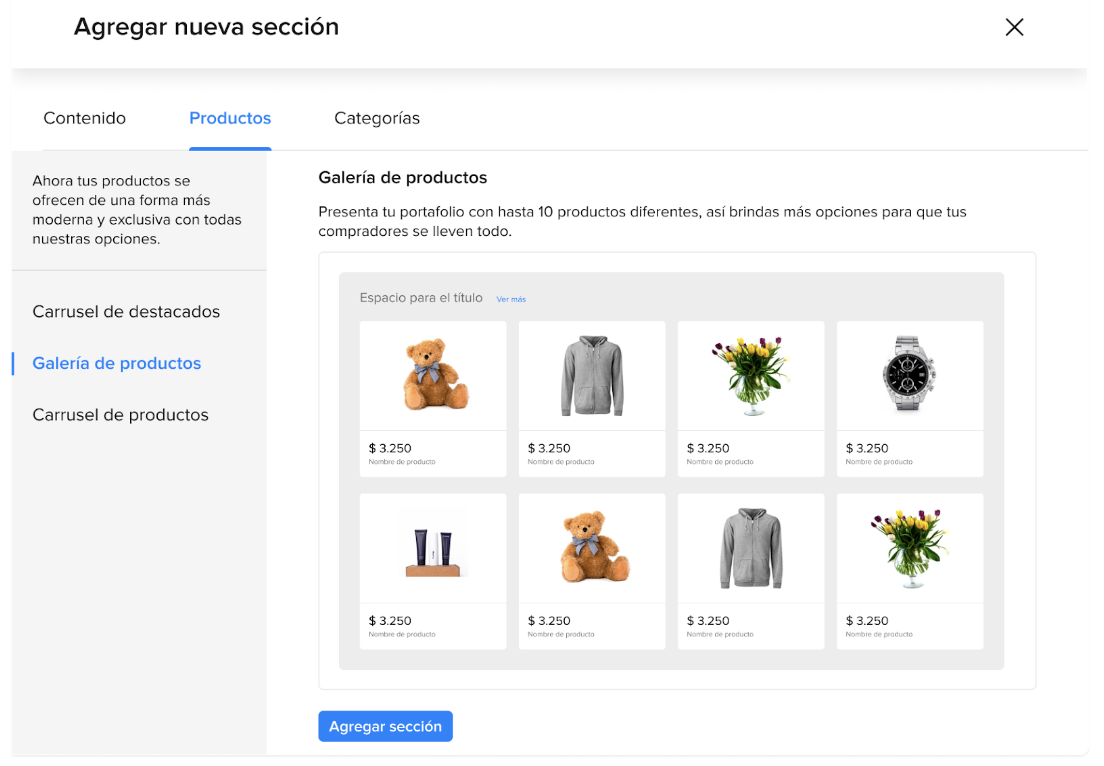
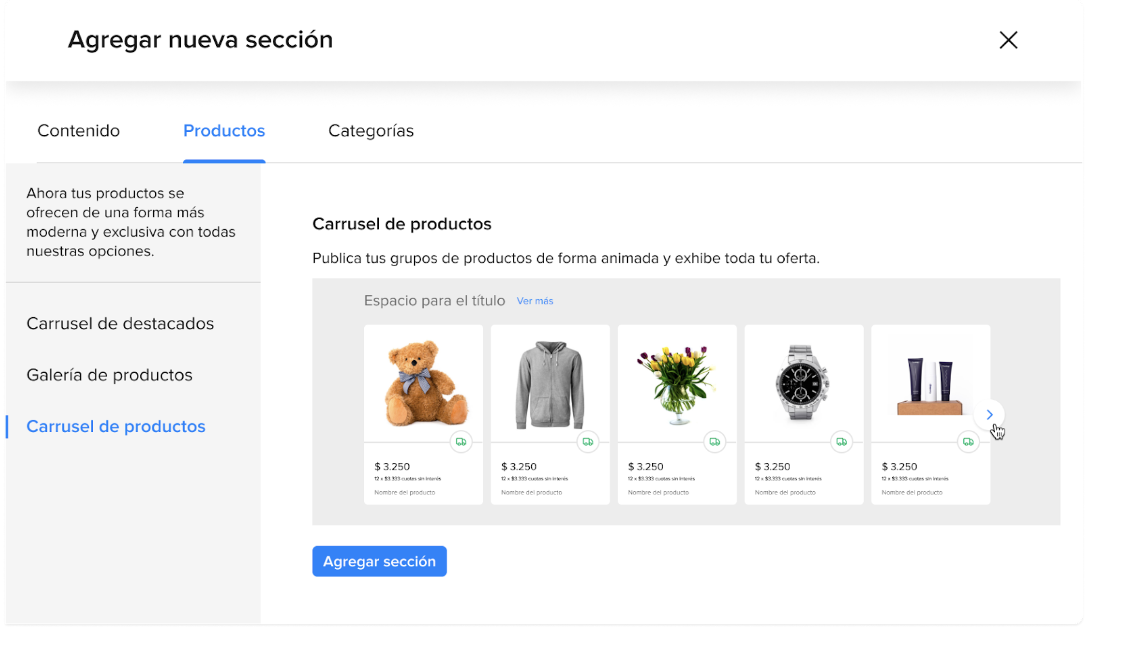
Nas páginas atuais, dentro do módulo de agregar uma seção de produto, o vendedor encontrará as opções com o preview e uma breve descrição de:
- Carrossel de destacados: slider onde o vendedor escolhe até três grupos de produtos para mostrar.

- Galeria de produtos: tabela estática de produtos que permiter ter 2, 3, 4, 5, 6, 8 ou 10 produtos. Permite ao vendedor personalizar um título e escolher a quantidade de produtos que vai mostrar

- Carrossel de produtos: slider onde o vendedor escolhe um grupo de produtos para mostrar.

Seções de categorias
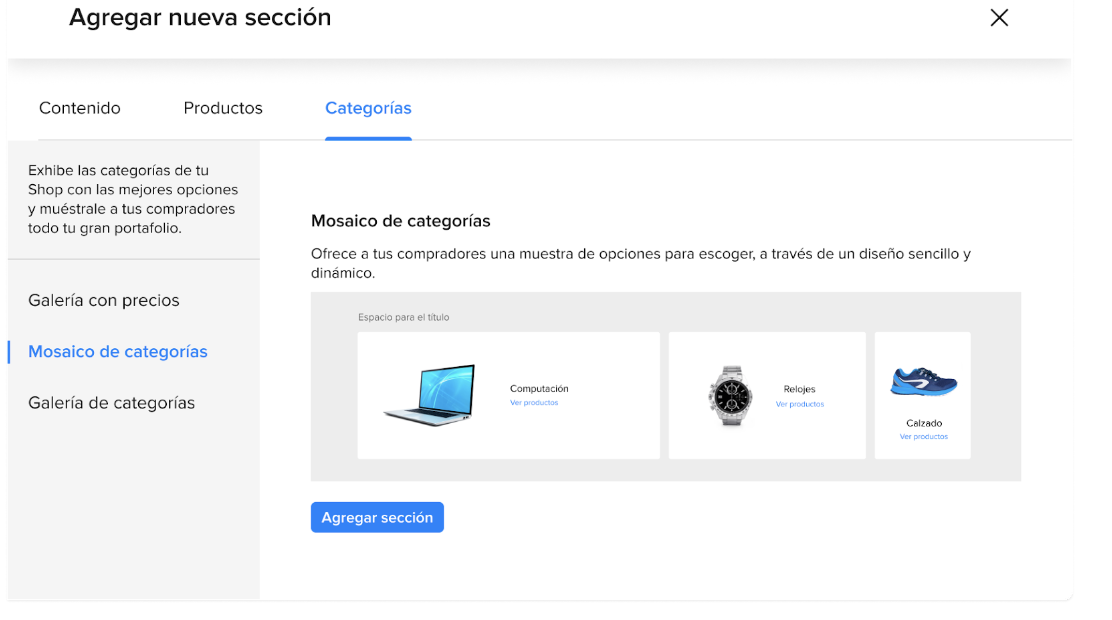
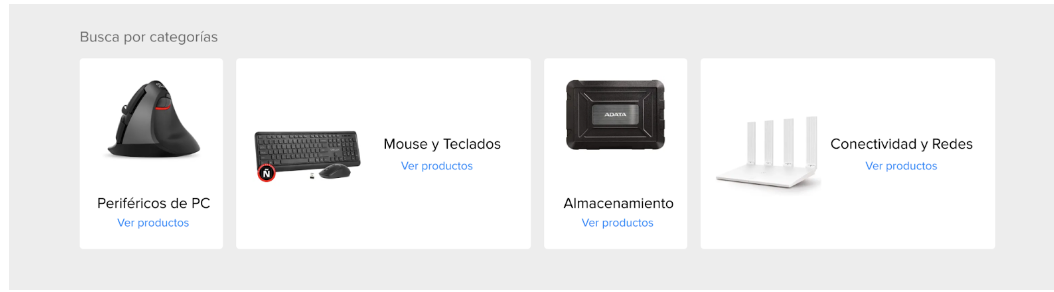
- Mosaico de categorias: tem a mesma função que a galeria, mas a diagramação é diferente.


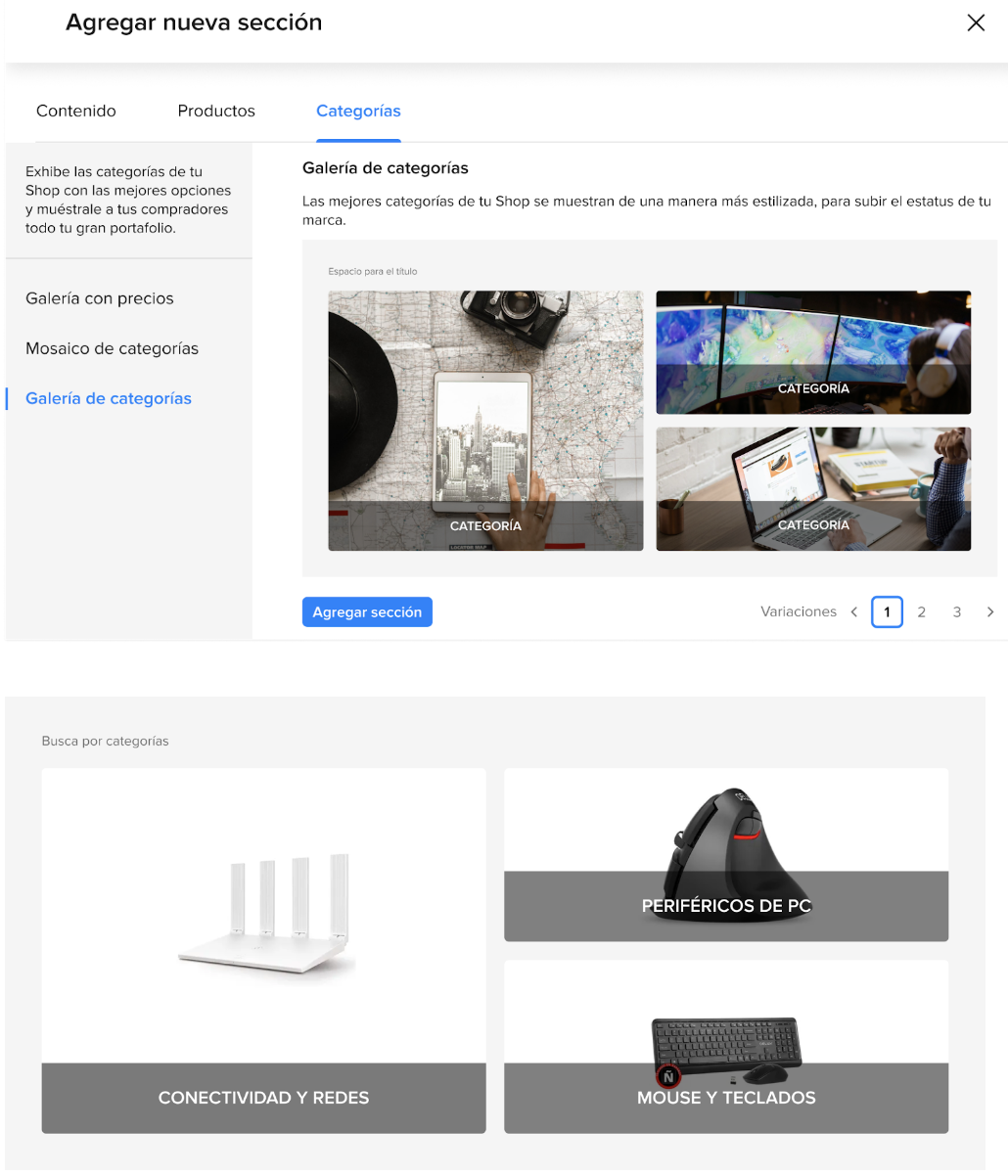
- Galeria de categorias: tabela dinámica que permite mostrar até 6 categorias e o preço menor de cada uma, além de uma imagem de capa personalizada.

Seções de conteúdo
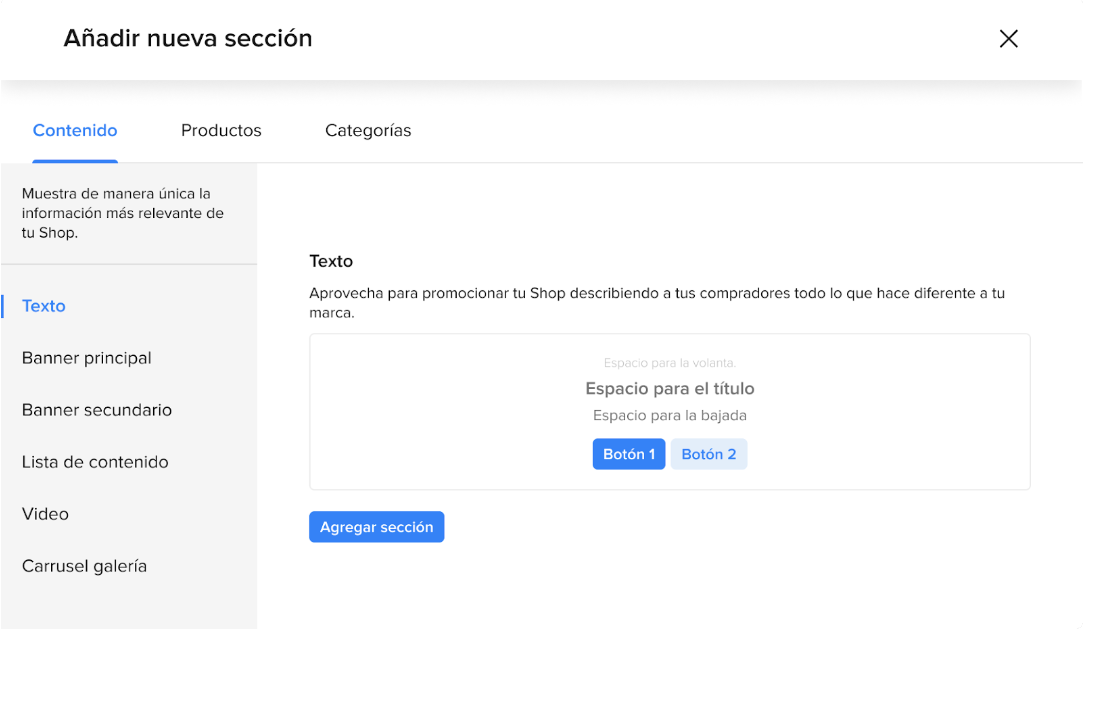
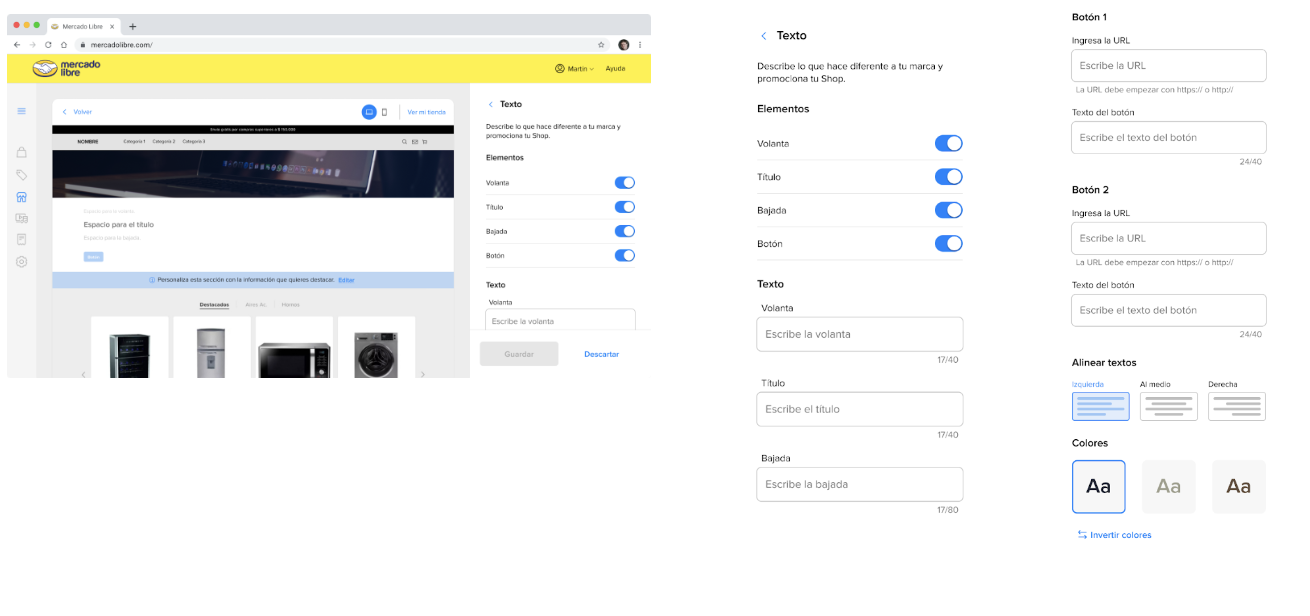
- Seção de texto onde o vendedor pode destacar algum texto importante para a loja:


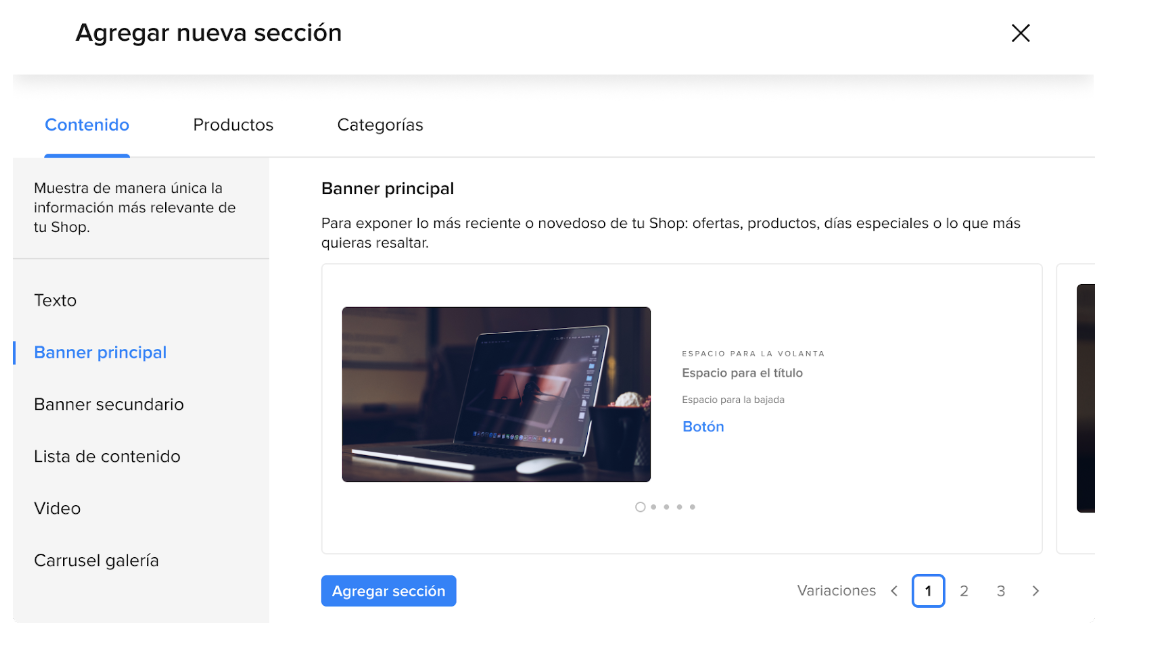
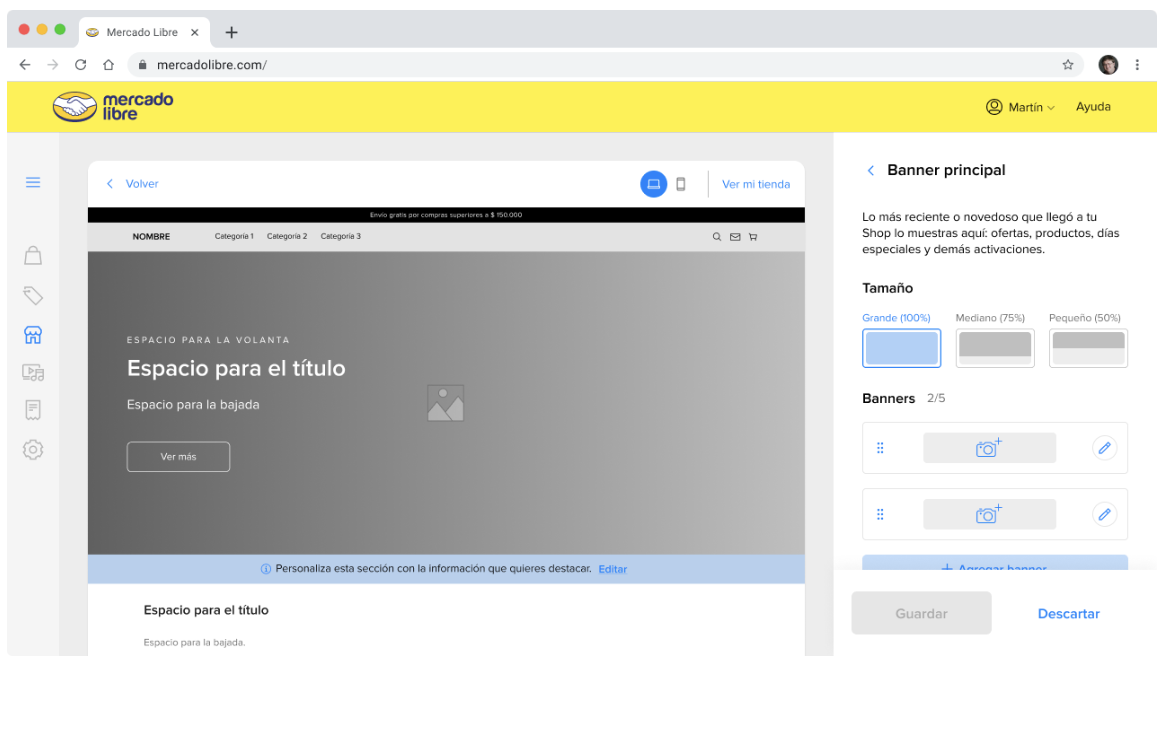
- Banner principal: ali o vendedor poderá destacar imagens acompanhadas de texto e um botão.


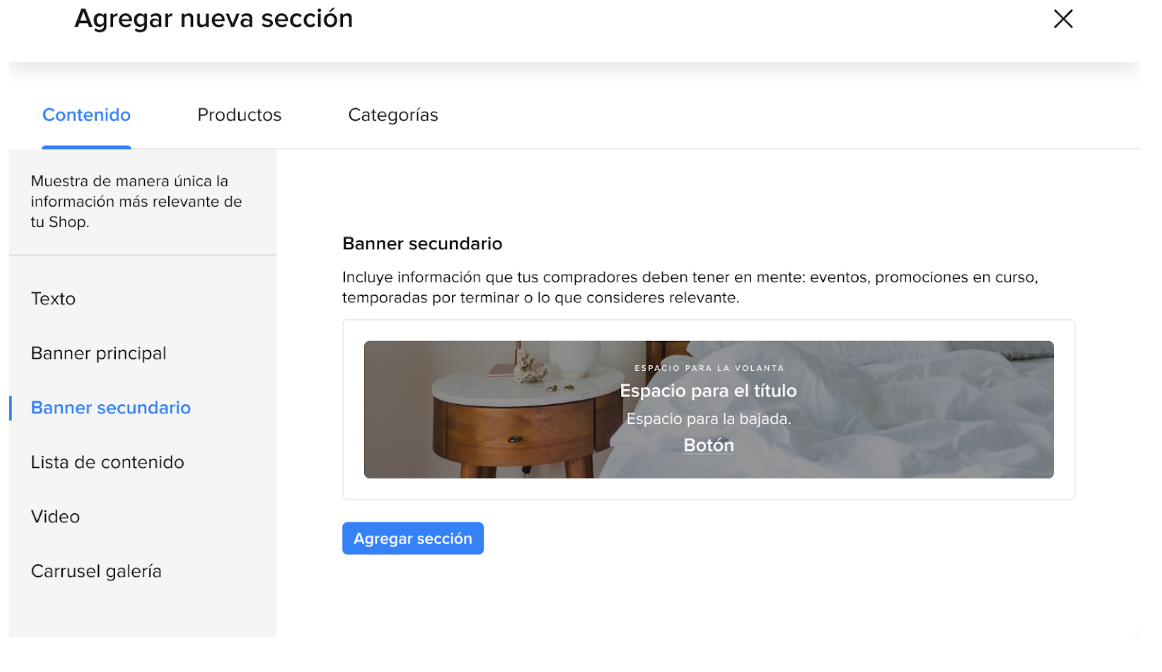
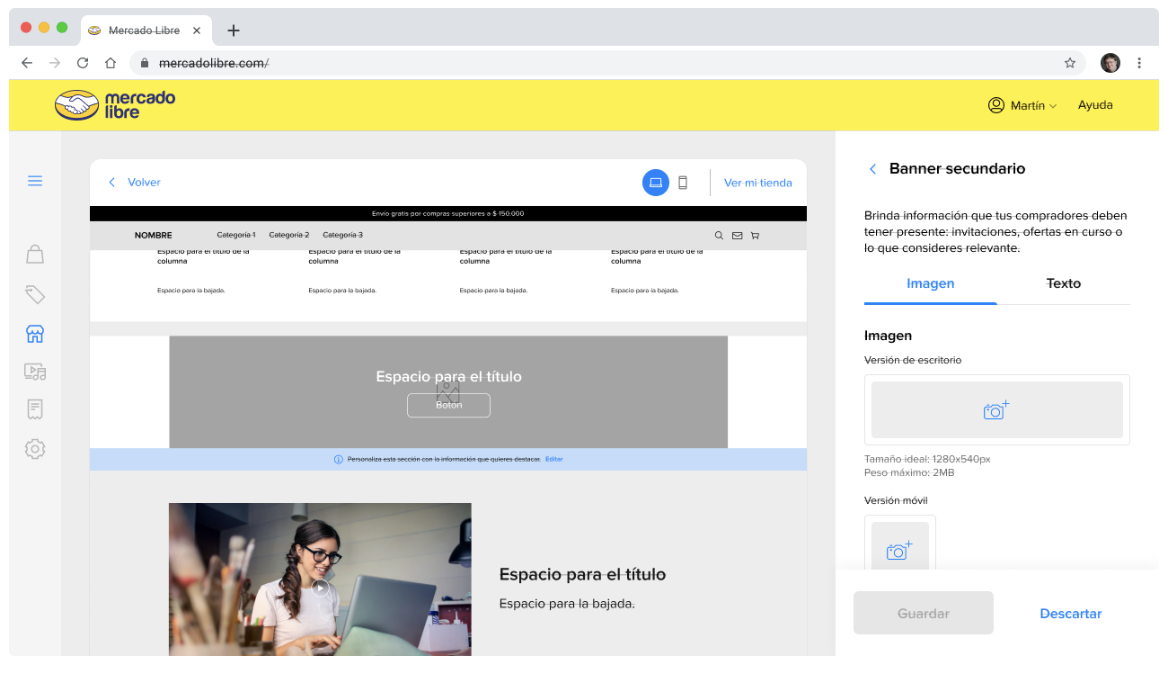
- Banner secundário: o banner secundário (antes offer banner) passa a ser parte das seções de conteúdo. Se mantém com sua configuração atual: uma imagem de fundo, o título e um botão, o slidebar será atualizado para facilitar a personalização.


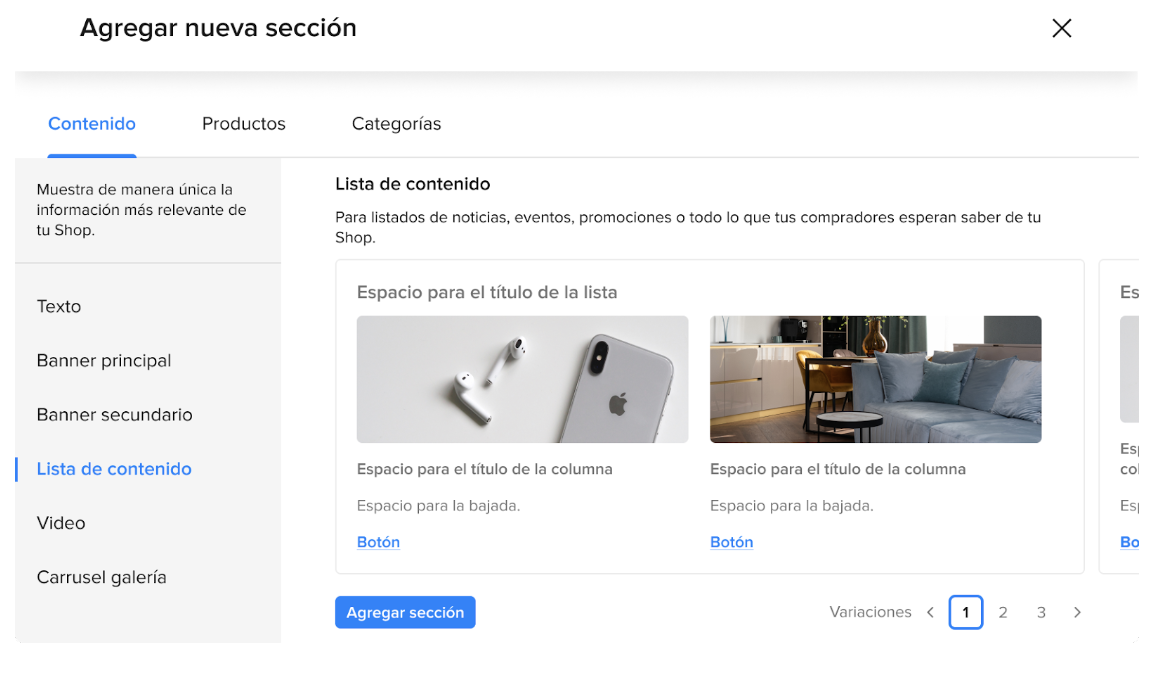
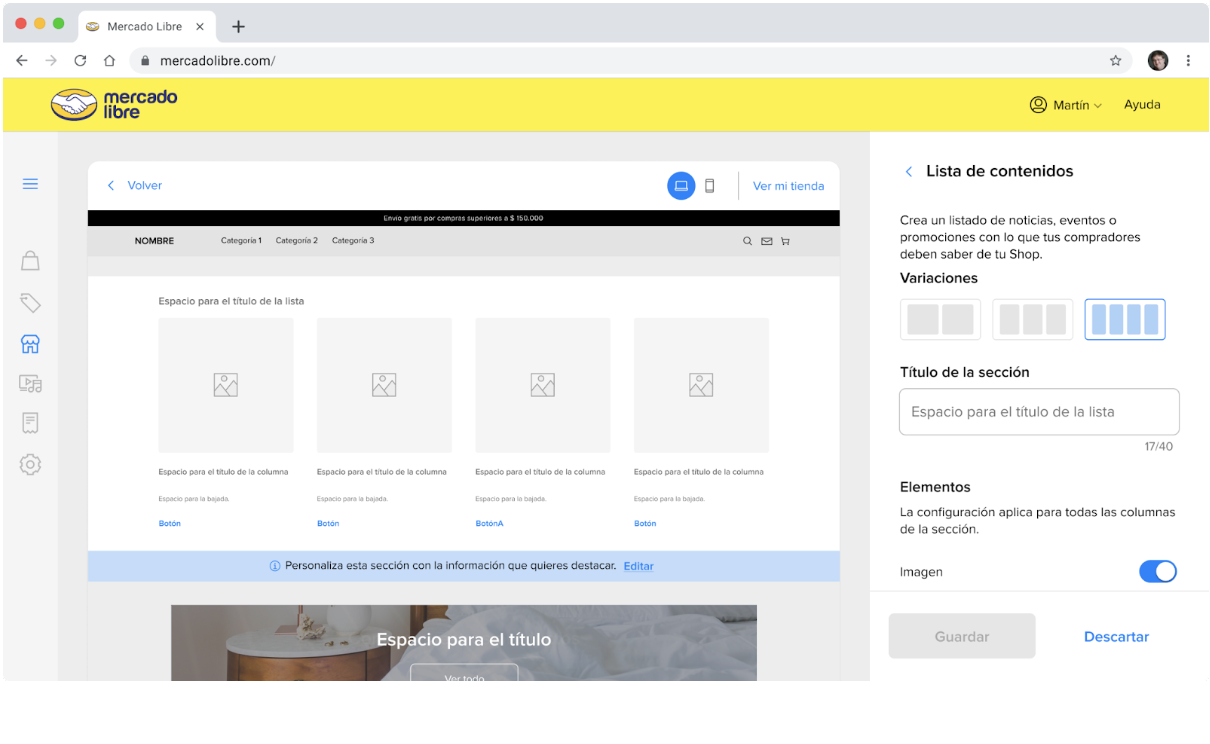
- Lista de conteúdos: o vendedor pode escolher a quantidade de colunas e os elementos que terão (imagem, título, baixada e botão)


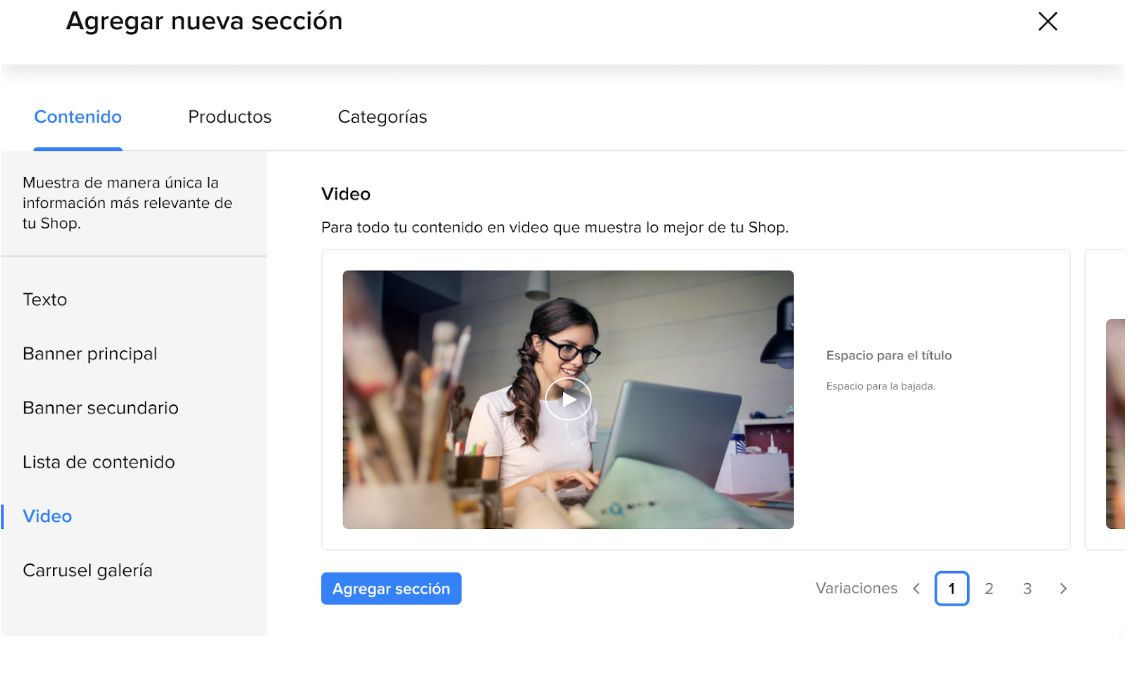
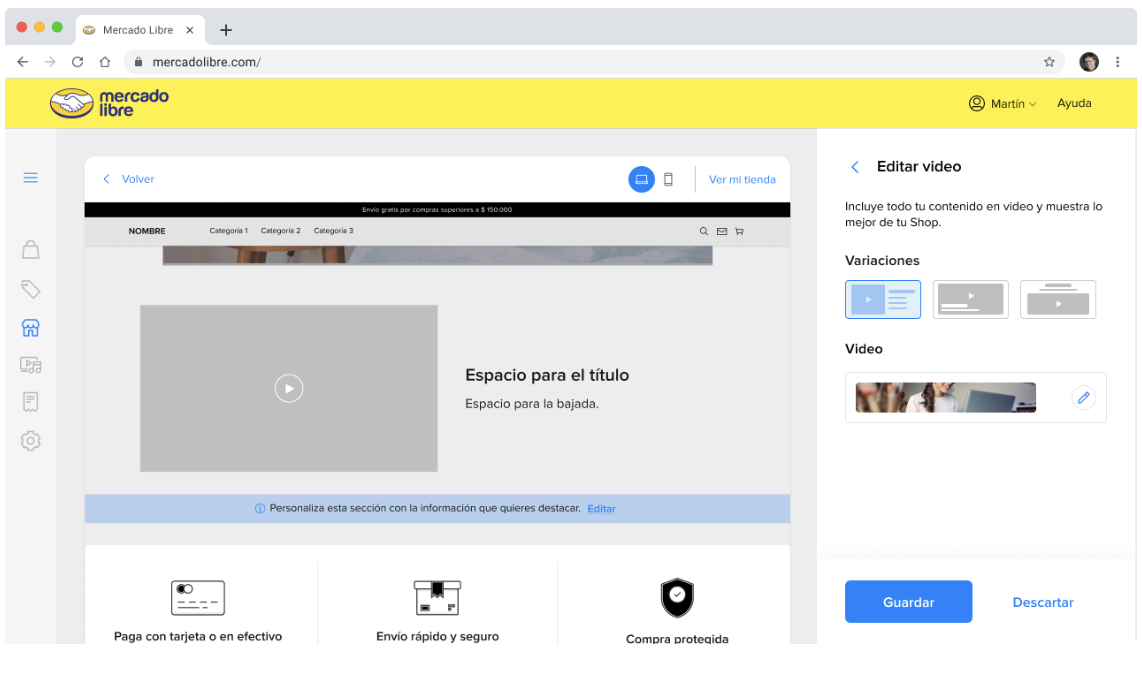
- Video: o vendedor pode escolher carregar um vídeo pela URL pública.


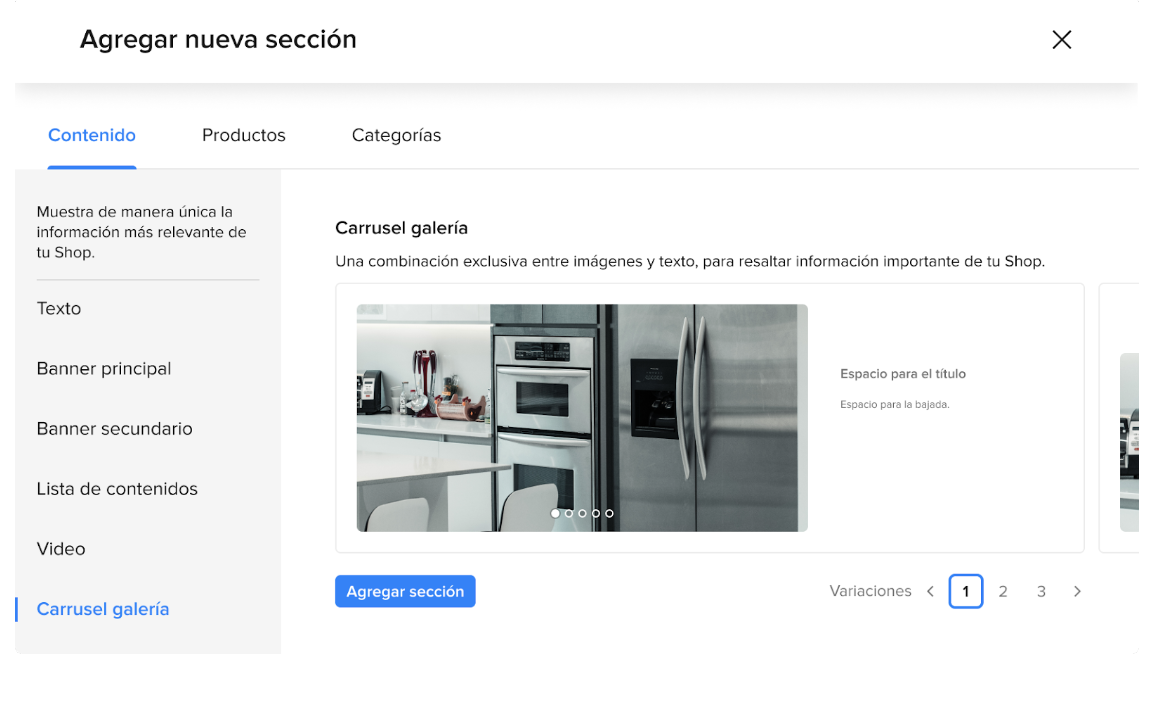
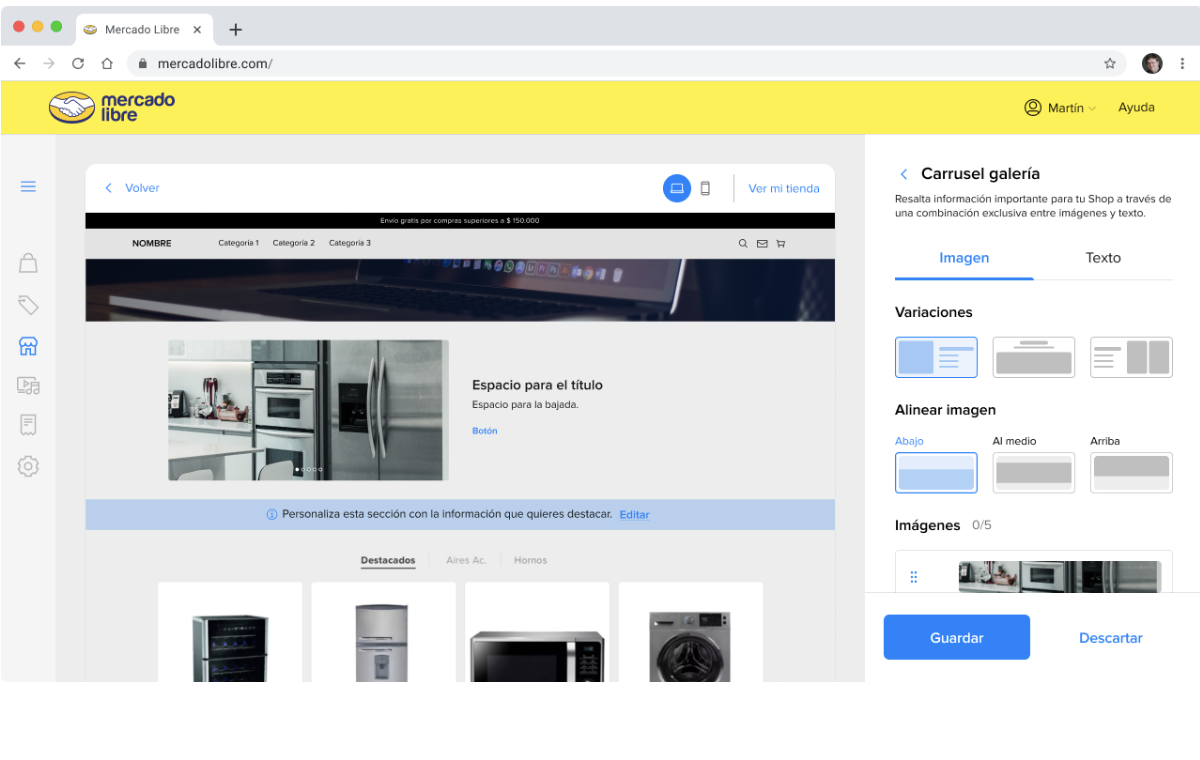
- Carrossel galeria: nova seção para ter um set de textos fixos acompnhado de um carrossel de imagens relacionadas.


Tipos de arquivos
Para que seu HTML apareça na sua loja, você deve enviar um arquivo comprimido de extensão .zip de até 1MB. O arquivo comprimido deve conter os seguintes arquivos:
- header.hbs
- footer.hbs
- layout_styles.css - widgets.json
Estes arquivos são necessários para que o arquivo .zip seja considerado válido, além de poderem receber outros arquivos como, por exemplo, modelos parciais de handlebars.
Passo a passo para preparar seu ambiente de desenvolvimento local
Para configurar seu ambiente de desenvolvimento, você deve ter instalado os pacotes node (versão 10) e npm, os quais é possível adquirir em https://nodejs.org/download/release/v10.24.1/
Uma vez instalados, e a partir do console do seu PC, você deve ir à pasta base do ambiente (onde esse mesmo arquivo está localizado) e executar o seguinte comando:
- nmp install
Este processo pode levar alguns minutos, mas quando finalizado, vai abrir automaticamente no seu navegador uma janela com o projeto e o ambiente estará pronto para você começar a trabalhar
Além disso, todas as alterações feitas nos arquivos dos projetos se refletem na hora nas informações exibidas no seu navegador.
Ao terminar o trabalho de design, basta voltar ao console e executar o comando:
- npm run create-zip
Isto executará um processo que vai fazer uma varredura no ambiente e gerar um arquivo custom-html.zip pronto para ser enviado à configuração de custom HTML da sua loja.

Estrutura do projeto
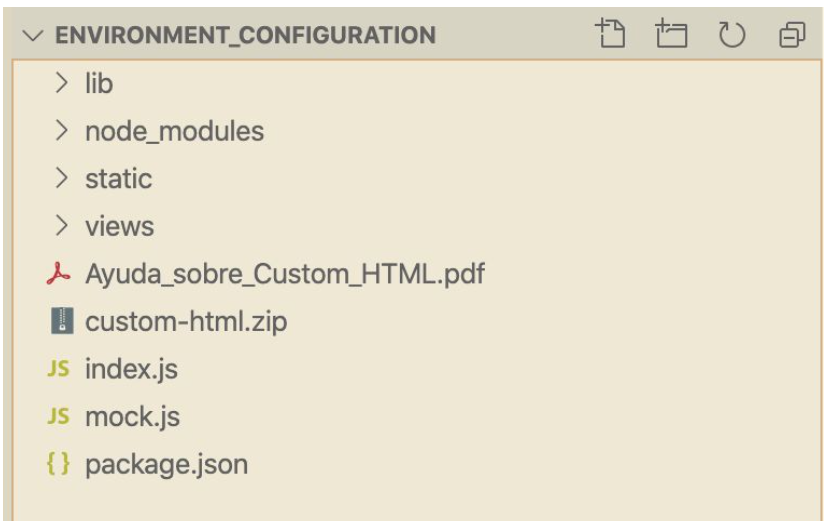
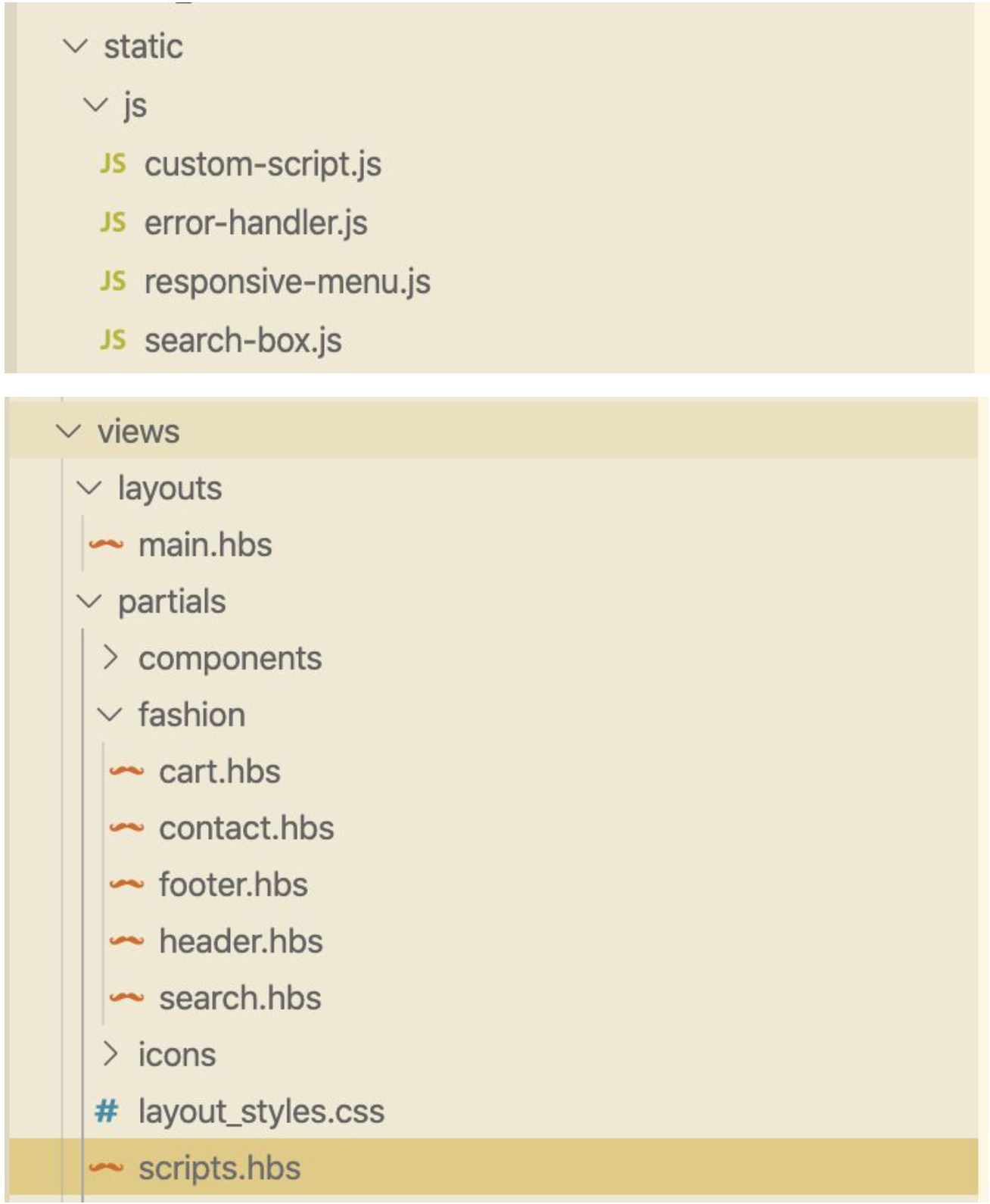
Se você seguiu as etapas mencionadas até agora, notará que elas têm uma estrutura de pastas como a da imagem a seguir:

A pasta views/layouts corresponde à própria configuração do projeto e não deve ser considerada; qualquer alteração feita nela será desconsiderada no resultado final.
Sobre a pasta views/partials é onde focaremos grande parte do trabalho de desenvolvimento. Lá, você pode encontrar os modelos de header e footer, além de outros componentes necessários para a exibição.
Os arquivos nesta pasta serão aqueles que finalmente serão refletidos no design da sua loja. Neles, você pode fazer todas as alterações necessárias e até adicionar novos arquivos .hbs para trabalhar. A única condição é que os arquivos header.hbs e footer.hbs não sejam excluídos, pois, esses 2 são os principais e necessários para o upload do arquivo .zip.
Como adicionar o código Javascript no seu projeto
Todo o código javascript deve estar incluído na pasta static/js e também referenciado no arquivo views/partials/scripts.hbs, como na imagem a seguir:


Além disso, é possível referenciar arquivos externos como na linha 5 da última imagem. Dessa forma, todo o código JS que você incluir será considerado ao criar o .zip para a configuração da loja.
Considere que o código JS incluído por padrão no modelo está preparado para funcionar corretamente com os arquivos padrão do header e footer; portanto, se forem feitas alterações nesses arquivos, provavelmente será preciso substituir o código JS original, alterando ou excluindo ele.
Folhas de estilos
A folha de estilos do design customizado está na pasta static:

Nela, estão todos os estilos relacionados ao template, que pode ser alterado conforme necessário, mas deve permanecer na pasta static e manter o nome layout_styles.css para a geração correta do arquivo .zip final.
Variáveis do template
Nos arquivos de handlebars, você poderá acessar as variáveis que terá disponíveis e que se referem às diferentes configurações que podem ser feitas no gerenciador de design. A lista destas variáveis, juntamente com seu uso, será detalhada mais adiante neste documento.
Para simular o comportamento destas variáveis, um arquivo mock.js é incluído, onde são listados e separados por header e footer.

Você pode alterar esse arquivo livremente para ver como essas alterações afetam seu design. No entanto, as alterações nesse arquivo não serão refletidas no arquivo .zip final, pois essas configurações devem ser feitas no editor de design.
Linguagem de modelo Handlebars - documentação - https://handlebarsjs.com/
Variáveis do header
Estas são as variáveis que você pode usar no arquivo de código de cabeçalho:
- href: url para onde será redirecionado ao clicar na mensagem.
- message: link clicável dentro do flash.
- url: onde aparece esse link do menu.
- name: nome da categoria.
Em handlebars, para usar todas as entradas de uma matriz usamos o comando #each. Exemplo de uso:

- headerTransparent: valor da cor do cabeçalho parametrizado para que apareça com a transparência correta.
Exemplo de uso:

- sale: categoria em destaque
- logo: url que leva à imagem configurada para o logo da loja.
- shop.name ou name: nome configurado da loja.
- contact.href: link de redirecionamento para a página de contato.
- cart.href: link de redirecionamento para o carrinho.
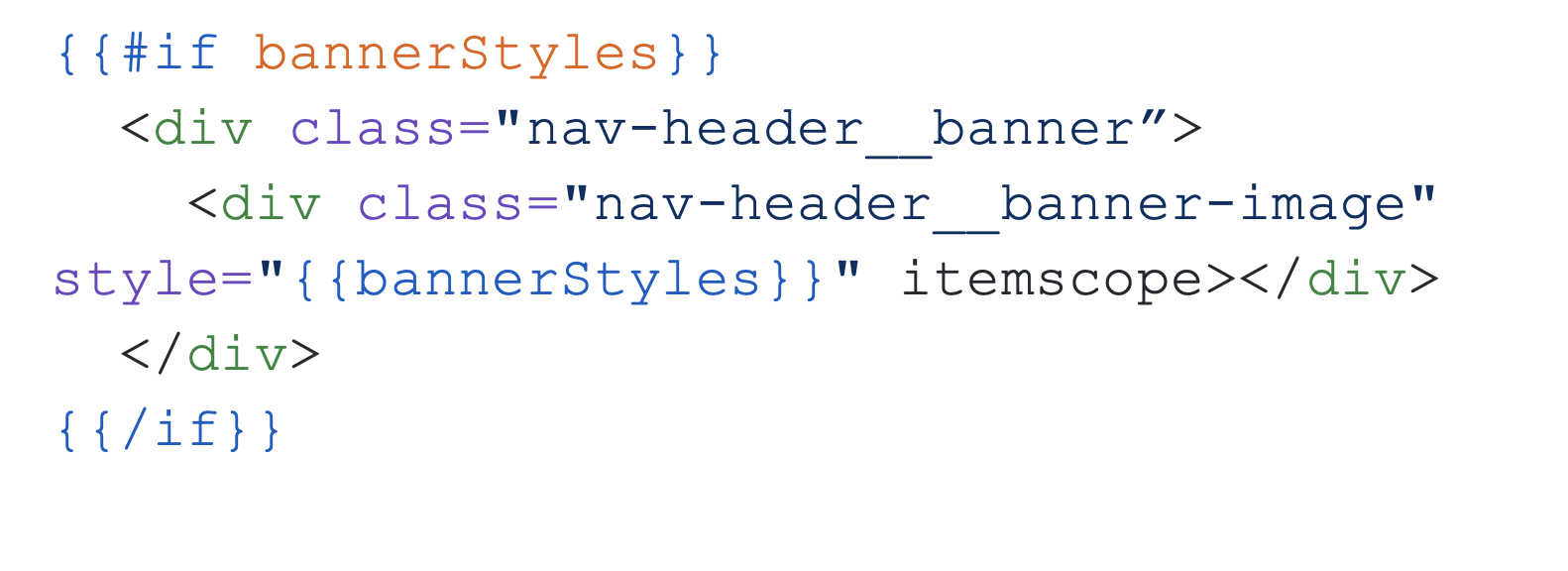
- bannerStyles: esta variável só ficará disponível se houver uma imagem no lugar de um slider. Contém o URL da imagem configurada juntamente com os estilos de visualização.

Variáveis do footer
Estas são as variáveis que você pode usar no arquivo de rodapé:
- logo: url que leva para a imagem configurada para o logo da loja.
- shop.name o name: nombre configurado de la tienda.
- logoCaption: mensagem personalizada no rodapé, essa mensagem no rodapé é exibida abaixo do logotipo padrão, mas pode ser usada em qualquer lugar do rodapé.
- socialNetworks: matriz com as redes sociais configuradas.
- showContact: configuração para mostrar ou não as informações de contato, retorna com “true” ou “false”.
- showPhone: configuração para mostrar ou não o telefone, retorna com “true” ou “false”.
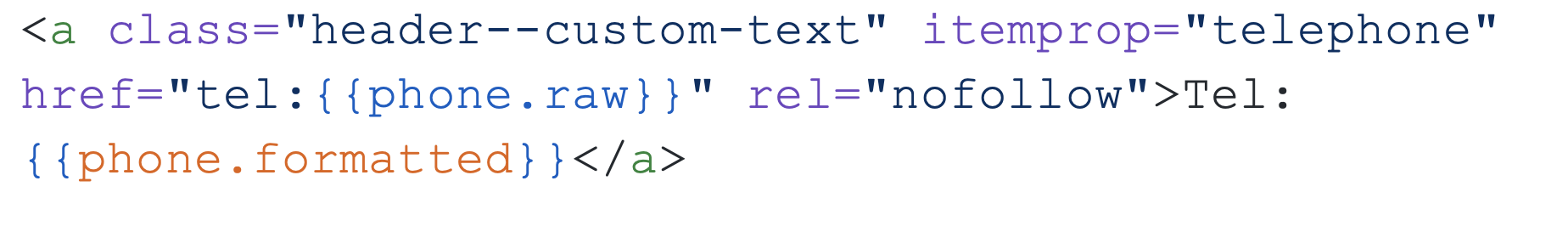
- phone.raw: valor do número de telefone configurado sem formatação, geralmente usado juntamente com “tel:” dentro de um href para que o navegador entenda que deve abrir a aplicação para ligar por telefone. Ex de uso:

- phone.formatted: valor configurado do telefone, formatado de forma amigável para mostrá-lo na tela.
- showEmail: configuração para exibir ou não o endereço de e-mail, retorna com “true” ou “false”.
- email: endereço de e-mail configurado.
- address: dados de endereço
Para lojas do Brasil
- showBusinessData: configuração para mostrar ou não dados fiscais.- fiscalData: dados fiscais configurados
Para lojas da Argentina
- showQrData: configuração para exibir códigos QR AFIP ou não, retorna com “true” ou “false”.- fiscalData: dados fiscais configurados.
Carrossel de recomendações
O que é "Recommendations?
É a bibliotca onde estão todos os componetes usados para mostrar as recomendações. Estes carrosseis/listas estão baseados em diferentes estratégias, como podem seer a navegação do usuário (histórico), outros produtos relacionados ("quem viu este também comprou/viram/etc"), categorias de produtos visitados/comprados anteriormente, seus produtos favoritos, etc.
Objetivo desta guia:
Facilitar a experiência de desenvolvimento na hora de modificar estilos dos nossos componentes e estabelecer um acordo para evitar futuos conflitos por breaking-changes.
Modificando estilos en Recommendations:
A seguir deixamos os casos de usos das nossas recomendações e uma lista de classnames com a qual acessar de maneira correta cada compoente.
Casos Desktop:
Carrossel “Snapped”
ui-recommendations-carousel-container-ref
ui-recommendations-carousel-snapped
ui-recommendations-title
ui-recommendations-card--vertical (container)
ui-recommendations-card__price (preço)
ui-recommendations-card__price-original-price (preço anterior)
ui-recommendations-card__price-discount-text (% de desconto)
ui-recommendations-card__title (título do produto)
ui-recommendations-footer__link (container)
ui-recommendations-footer__text (texto)
Casos Mobile:
Carrossel “Free” - List “Double”
ui-recommendations-carousel-container-ref
ui-recommendations-carousel-free (scrollable)
ui-recommendations-list__container--double (lista)
ui-recommendations-title
ui-recommendations-card--vertical (para carrossel free)
ui-recommendations-card--horizontal (para list double)
ui-recommendations-card__price (preço)
ui-recommendations-card__price-original-price (precio anterior) ui-recommendations-card__price-discount-text (% de descuento) ui-recommendations-card__title (título do produto)
ui-recommendations-footer__link (contenedor)
ui-recommendations-footer__text (texto)